提示:包含member.htm用户排行模版文件,activity.htm活动排行模版文件等。
7、排行榜模板文件夹./template/default/ranklist/。
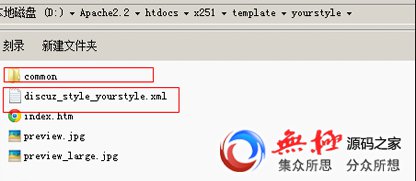
1、首先我们需要在template/文件夹下新建一个yourstyle文件夹放置模板文件,然后复制default下的 discuz_style_default.xml,重命名为discuz_style_你的风格名称.xml(注意这里discuz_style_是必须保留的)。这个文件配置的即是下图中后台显示的配置区域中的变量内容。 如果你想在一个页面进行diy 数据必须注意以下事项:演示完成。

提示:默认内置5个扩展配色模板。
/** end **/
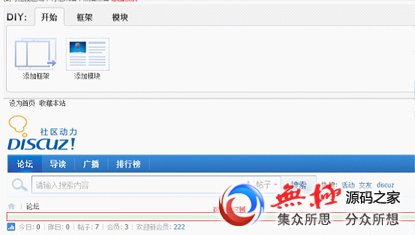
(2) 可拖拽区域中有框架后,然后点击 添加模块
(1) 点击 添加框架 先添加框架。
9、网站扩展配色模板文件夹./template/default/style/。
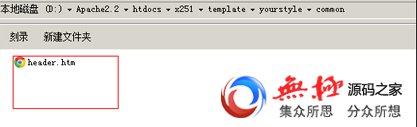
我们要新建一套yourstyle扩展模板套系。Discuz! X程序读取模板的机制是,读取当前模板套系目录下的模板文件,如yourstyle文件夹下common/header.htm文件(扩展的模板套系的文件夹目录结构、名称和文件名要对应默认default),如果yourstyle扩展模板套系没有对应文件夹目录下的对应文件,则自动读取默认风格 /tempalte/default目录下的common/header.htm文件。默认风格/tempalte/default相当于我们的基础模块,如果我们不用修改这个模块模板,我们就不必要在重新去生成这个地方的模板了!3. 后台应用扩展模板:
实例如下图:
2、页面中必须有 (style id="diy_style" type="text/css") (/style)代码。
注释:这段代码是用来存放diy 时的样式设置,没有无法写入。
2. 扩展文件夹下的文件目录名称和模板文件名称完全按照default默认模板命名。注意:也可以自己命名,但是要在模板文件中自己修改模板的对应文件调用,不建议初学者使用。
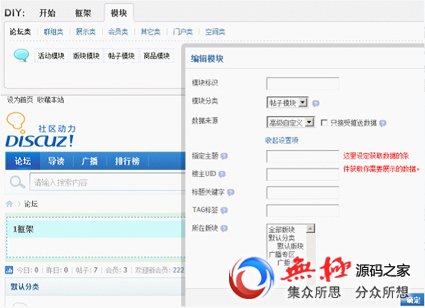
1. 在template下新建一个文件夹,放置扩展的模板套系文件。(4)获取的数据是按照不同数据类型调用不同的默认内置展示模版进行前台展示的。
修改完成后,去后台界面-》风格管理,刷新就会看到我们刚才刚刚添加的yourstyle模板。在后台安装并将扩展风格yourstyle设置为当前模板套系,由于这个目录下现在还没有文件,那么他会完全去调用默认模板template/default/文件夹下的文件,这样一个完全和默认风格相同的扩展模板风格就建立完成了.如果你想自定义展示那个页面只要把对应的默认模板defalut下对应的文件模块模板文件在你新扩展的风格中重新定义就好了。
提示:包含搜索结果页footer.htm尾部模版,thread_list.htm帖子搜索结果展示模版等。
提示:包含论坛标签展示页面tag.htm。
为了能更形象的描述模板制作的原理和基础构造,我们做一个整体的比喻:Discuz! X 好比一个人,我们提供的程序架构就好比一个人的骨架和整体器官,模板就好比是这个人穿的一套衣服。Discuz! X 默认内置一套模板,模板扩展机制就是一套针对Discuz! X 的服装制作标准。根据这个标准可以给Discuz! X穿上你量身制作的衣服。下面我带领大家了解一下这套标准的整体架构和机制。
3、群组模板文件夹./template/default/group/。
2、修改文件中以下四个参数
12、网站初始化模板配置文件discuz_style_default.xml。
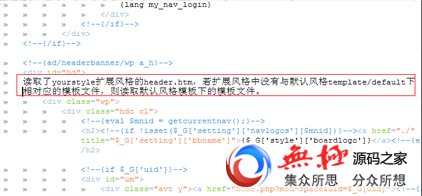
了解了以上内容之后,大家就可以开始扩展制作自己的模板套系风格。4. 在header.htm中适当位置添加一句话,以此来测试读取当前模板的模板文件。
提示:包含娱乐广场(云平台开启漫游应用)首页userapp_index 模版文件等。
5. 对应与前台显示效果:

2、扩展的风格不再需要原来的css文件,只需要新建一个以extend_为前缀加源文件名的扩展css文件即可,例如:
提示:包含header.htm,footer.htm,pubsearchfrom.htm等公共模块模版文件和css文件。
2、论坛模板文件夹./template/default/froum/。

提示:包含论坛首页discuz.htm,帖子列表页forumdisplay.htm,帖内容页viewthread.htm模板文件等。
6、首页门户、频道、专题的模板文件夹./templatedefault/portal/。

10、tag模块模板文件夹./template/default/tag/。
提示:包含登录login.htm,register.htm册,getpassword找回密码模板文件等。
Diy 使用指南:
认识默认内置的模板套系
通过上面的介绍我们对默认的内置模板已经有了一个大体的了解,那么我们如何去扩展一套新的模板以更加个性化展示我们的网站呢。这里你就需要对Discuz! X 默认的模板扩展机制有个基本的解了。以下使我们必须清楚的:
这些模版 后台-》门户-》模块模版进行管理。
另外我们复制的配置文件中需要我们特别注意的就是以下两个参数:
extend_common.css文件、extend_module.css这里面只需要加入你自定义的扩展css代码即可,这部分代码将在生成 css缓存时和默认的default模板文件夹下的对应css文件中的代码一起解析生成新的当前模板样式文件。4、空间家园模板文件夹./template/default/home/。
11、会员模块模板文件夹./template/default/userapp/。
#p#分页标题#e#
进入diy 模式后,页面中的内置拖拽区域将会变成灰色的可拖拽区域。有了此区域,我们便可以在页面的对应位置拖拽我们需要的数据!
(3) 如图所示, 根据你需要调用的数据类型添加模块数据即可:
5、会员模块模板文件夹./template/default/member/。
注释:这个文件是我们风格模板套系的配置文件,其中指定了你的扩展风格名称,配置风格的初始化id,风格模板所在文件夹和一些初始化参数,如:整个模板的字体大小,颜色等一些通用参数的配置。
#p#分页标题#e#如何制作模板套系风格



提示:包含group.htm浏览群组时的模板,group_index.htm群组首页模板等模板文件等。
8、搜索模板文件夹./template/default/search/。

提示:模板文件夹!view.htm 查看页面,comment.htm 评论页面模板文件,index.htm门户首页模板文件等。

Discuz! X模板扩展机制的3点注意事项
13、大小两张预览图preview.jpg和preview_large.jpg。

对于已经满足条件的diy 页面我们可以按照下面步骤进行 diy 数据的调用:
首先,我们必须先来看看默认内置的这套模板套系。这套模板将是我们学习和扩展模板套系的先决基础。Discuz! X 默认的模板全部统一放在网站根目录下./template/default/,当你全新安装一个Discuz! X 社区论坛之后,你看到的所有论坛界面的源html文件都是存放在这个目录下面的。这个目录下面同样按照模块功能将每个模块用到的模板都单独做了分类,分别放到对应的模块模板文件夹下面。下面是对每个文件夹的概括介绍(以Discuz! X2.5为例):
3、module.css文件的模块化分部加载css!需要完全按照现有格式进行扩展,例如:
只在指定的当前访问脚本地址CURSCRIPT::$mod单独加载,例如:forum.php?mod=forumdisplay

/** forum::viewthread,home **/
以上为内置默认模板套系的文件目录结构,这些静态的html构成了Discuz! X 看到的默认展示样式。另外这套模板套系中出现的文字,都统一存储在语言包当中网站根目录./source/language下,一般是不需要修改的。
注释:两部分必须一致,且页面中此id 标识要唯一,如果你想在指定的地方调用diy 数据,就在对应的模板相应位置处添加diy 标签代码。
首先管理员登录后点击进入diy 模式:提示:包含space_home.htm空间,home页模板文件,space_header.htm空间头部模板文件等。
注释:有了这个文件后,后台界面-》风格管理就可以刷新看到一个扩展风格了。
如上图,现在进行最简单的修改,此扩展风格只对应了默认模板default下的common文件夹。common中只有一个header.htm文件,也就是说在应用这套模板后,由于它只对应默认模板default下面的common/header.htm, 所以应用此套模板后只能读到header.htm头部模板文件,而其他的如果没有全部自动调用template/default下的header.htm 模板文件。
Diy 功能介绍: